Tôi không có kiến thức về phát triển web khi lần đầu tiên tôi bắt đầu kinh doanh trực tuyến của mình trong 2004. Tôi đã không thuê một nhà phát triển web cho đến mười một năm sau đó. Và tôi đã làm được.
Bạn đang đọc: Cách tạo một trang web: Hướng dẫn từng bước
Ngày nay – chúng tôi có những công cụ tăng trưởng phát minh sáng tạo và nền tảng xuất bản web tốt hơn .
Có ba cách để tạo một trang web:
Bạn sẽ linh động hơn trong những phong cách thiết kế và tính năng trang web với chiêu thức số 1 nhưng nó yên cầu kiến thức tốt về ngôn từ web .Quá trình tạo và quản trị trang web thuận tiện hơn nhiều với giải pháp # 2 và # 3. Bạn nên chọn một trong những giải pháp này tùy theo năng lượng của mình .Chúng tôi sẽ xem xét từng giải pháp trong số ba giải pháp này và toàn bộ những bước bên dưới .
1. Đăng ký miền
Tên miền là tên trang web của bạn. Nó phải là duy nhất và truyền đạt tên thương hiệu của doanh nghiệp của bạn .Cách dễ nhất để tìm kiếm và ĐK tên miền là truy vấn công ty ĐK tên miền .Công ty ĐK tên miền sẽ được cho phép bạn ĐK tên miền của mình trải qua hợp đồng hàng năm hoặc hợp đồng dài hạn .
Nơi đăng ký miền của bạn
Dưới đây là một số ít nhà ĐK tên miền có uy tín và giá khởi điểm của họ để xem xét .
Lời khuyên
- Nếu bạn gặp khó khăn trong việc tìm ra tên miền, bạn luôn có thể sử dụng trình tạo tên miền cho các ý tưởng. Một số trong số những cái phổ biến hơn là Wordroid và Tìm kiếm miền Lean.
- Nếu bạn là người mới, tôi khuyên bạn nên đến namecheap để tìm và mua một tên miền.
- Cũng đọc – Tên miền cho núm vú giả.
2. Mua Máy chủ Web
A sever web là một máy tính lớn ( hay còn gọi là sever ) tàng trữ những trang web của bạn. Một số công ty khổng lồ – như Amazon, IBM và FB, chiếm hữu và quản trị những sever web của họ ; những doanh nghiệp khác chỉ cần thuê sever của họ từ một nhà sản xuất dịch vụ tàng trữ ( rẻ hơn và thuận tiện hơn rất nhiều ) .Lưu ý : Bỏ qua bước này nếu bạn chọn một nhà thiết kế xây dựng trang web để tạo trang web của mình ( xem bước # 3 ) .
Những lựa chọn của bạn trong việc lưu trữ là gì?
Ngày nay tàng trữ web có nhiều gói khác nhau .Theo truyền thống cuội nguồn, một nhà sản xuất dịch vụ tàng trữ web chỉ tham gia vào việc cho thuê những sever với ứng dụng cơ bản và tương hỗ kỹ thuật. Lưu trữ trang web của bạn với một nhà sản xuất dịch vụ tàng trữ truyền thống cuội nguồn thường rẻ hơn và linh động hơn ; nhưng bạn cần thêm một chút ít việc làm để thiết lập một trang web .Ngày nay, những công ty đang tích hợp những dịch vụ khác nhau lại với nhau và được cho phép người dùng kiến thiết xây dựng, tàng trữ và quản trị tổng thể những trang web từ một nhà sản xuất dịch vụ. Chúng tôi thường gọi những công ty này là Nhà kiến thiết xây dựng trang web hoặc Nhà thiết kế xây dựng shop trực tuyến. Lưu trữ một trang web trên những nền tảng ” gói ” này thường đắt và kém linh động ; nhưng bạn sẽ thuận tiện thiết kế xây dựng một trang web hoặc shop trực tuyến .Một số dịch vụ tàng trữ thân thiện với người mới để kiểm tra .
Lời khuyên
- Có các loại lưu trữ khác nhau có sẵn: lưu trữ chia sẻ, lưu trữ máy chủ chuyên dụng và lưu trữ đám mây / VPS.
- Nếu bạn là một trang web nhỏ, sẽ rẻ hơn nếu sử dụng các gói lưu trữ được chia sẻ. Các trang web lớn hơn được khuyến nghị sử dụng đám mây hoặc dịch vụ lưu trữ chuyên dụng.
- Một số phẩm chất chính mà bạn cần xem xét trước khi chọn máy chủ lưu trữ web là tính thân thiện với người dùng, giá cả, tốc độ máy chủ và tỷ lệ thời gian hoạt động.
- Cho đến nay chúng tôi đã đăng ký, kiểm tra và xem xét hơn các công ty lưu trữ 60. Xem top lựa chọn lưu trữ 10 or danh sách đầy đủ các đánh giá lưu trữ.
- Cân nhắc sử dụng công cụ xây dựng cửa hàng, chẳng hạn như Shopify or BigCommerce nếu bạn định bán sản phẩm trực tiếp từ trang web của mình.
- Cũng đọc – Trả bao nhiêu cho máy chủ web của bạn
Ngay từ đầu…

 Ví dụ: Thông thường, bạn sẽ nhận được một email chào mừng chứa tất cả thông tin cần thiết về dịch vụ lưu trữ của bạn sau khi thanh toán xong. Đây là nơi bạn bắt đầu hành trình của mình với tư cách là chủ sở hữu trang web (thăm HostPapa).
Ví dụ: Thông thường, bạn sẽ nhận được một email chào mừng chứa tất cả thông tin cần thiết về dịch vụ lưu trữ của bạn sau khi thanh toán xong. Đây là nơi bạn bắt đầu hành trình của mình với tư cách là chủ sở hữu trang web (thăm HostPapa).
3. Thiết kế trang web của bạn
Khi bạn đã có tên miền và dịch vụ tàng trữ web, đã đến lúc xắn tay áo vào và khởi đầu tạo ! Để phong cách thiết kế và tạo những trang web, bạn hoàn toàn có thể thuê một nhà tăng trưởng web hoặc tự làm .Chúng tôi bàn luận cụ thể cách thuê ngoài một trách nhiệm tăng trưởng web tại đây. Bạn nên bỏ lỡ những bước sau và chuyển sang trang đó nếu bạn định thuê ai đó tăng trưởng trang web cho bạn .Đối với những người thích tự làm, đây là ba cách thuận tiện để phong cách thiết kế một trang web :
Phương pháp #1: Tạo trang web từ đầu
Bạn hoàn toàn có thể tự tạo trang web độc lạ và độc lạ của mình nếu bạn biết ngôn từ web chính và nền tảng của trang web .Nếu không, bạn nên chuyển sang phương pháp # 2 / 3 ; hoặc, liên hệ với nhà tăng trưởng web .
Các công cụ / ngôn ngữ web cơ bản bạn nên biết:
- HTML (Ngôn ngữ đánh dấu siêu văn bản)
HTML là cấu trúc cơ bản của các trang web và ứng dụng web làm cho nội dung có ngữ nghĩa đối với trình duyệt web. Nó bao gồm các thẻ tuần tự có một mở và một đóng, và về cấu trúc là một từ khóa được bao bọc bởi Dấu ngoặc nhọn. Ví dụ: - CSS (Trang tính kiểu xếp tầng)
CSS là ngôn ngữ tạo kiểu được sử dụng để trang trí đánh dấu HTML của một trang web. Nếu không có CSS, một trang web sẽ không có gì khác ngoài một trang trắng lớn có một số văn bản và hình ảnh không có thứ tự trên đó. CSS là thứ làm cho trang trở nên lý tưởng như cách chúng ta muốn. - Ngôn ngữ Scripting
HTML và CSS không là gì nếu không có ngôn ngữ kịch bản vì chúng không tương tác. Để tạo một trang web động sẽ trả lời người dùng, bạn cần các ngôn ngữ như JavaScript và jQuery. Các ngôn ngữ phía máy chủ như PHP, Python và Ruby cũng có thể cần thiết theo thời gian. - Quản Lý Cơ Sở Dữ Liệu
Để lưu trữ, quản lý và truy cập dữ liệu người dùng nhập vào của một trang web, một bảng thông tin lớn được xem là cơ sở dữ liệu. Một hệ thống quản lý cơ sở dữ liệu như MySQL, MongoDB và PostgreSQL được sử dụng ở phía máy chủ để thực hiện công việc này một cách hiệu quả. - FTP (Giao thức truyền tệp)
FTP được sử dụng để chuyển các tệp nguồn của trang web sang máy chủ được lưu trữ của nó dễ dàng hơn. Có phần mềm dựa trên web cũng như phần mềm máy tính dựa trên FTP có thể được sử dụng để tải lên tệp của một người vào máy tính của máy chủ.
Quy trình tạo trang web từng bước bằng IDE
Dưới đây là tổng quan về quy trình tiến độ cách bạn hoàn toàn có thể tạo trang web tiên phong, giả sử rằng bạn biết những ngôn từ web cơ bản và những yếu tố thiết yếu về trang web được đề cập ở trên .
Bước 1: Thiết lập môi trường làm việc cục bộ

 Ảnh chụp màn hình của môi trường làm việc Subline Text.Để tạo và tổ chức triển khai những tệp nguồn của một trang web, một thiên nhiên và môi trường thao tác địa phương tốt là quan trọng. Bạn hoàn toàn có thể tạo một thiên nhiên và môi trường tăng trưởng web trên thiết bị máy tính của bạn bằng cách setup một IDE ( Môi trường tăng trưởng tích hợp ). Một IDE về cơ bản gồm có một Trình soạn thảo văn bản, Tự động hóa thiết kế xây dựng và Trình gỡ lỗi .Tiêu đề cao siêu và Nguyên tử là một số ít IDE cơ bản để tăng trưởng web tương hỗ HTML, CSS, JS, PHP, Python và những ngôn từ web tương tự như .Mặt khác, có những IDE lan rộng ra như Adobe Dreamweaver phân phối một số ít tính năng khác ( Ví dụ : Kết nối sever, FTP ) .
Ảnh chụp màn hình của môi trường làm việc Subline Text.Để tạo và tổ chức triển khai những tệp nguồn của một trang web, một thiên nhiên và môi trường thao tác địa phương tốt là quan trọng. Bạn hoàn toàn có thể tạo một thiên nhiên và môi trường tăng trưởng web trên thiết bị máy tính của bạn bằng cách setup một IDE ( Môi trường tăng trưởng tích hợp ). Một IDE về cơ bản gồm có một Trình soạn thảo văn bản, Tự động hóa thiết kế xây dựng và Trình gỡ lỗi .Tiêu đề cao siêu và Nguyên tử là một số ít IDE cơ bản để tăng trưởng web tương hỗ HTML, CSS, JS, PHP, Python và những ngôn từ web tương tự như .Mặt khác, có những IDE lan rộng ra như Adobe Dreamweaver phân phối một số ít tính năng khác ( Ví dụ : Kết nối sever, FTP ) .
Bước 2: Lập kế hoạch và thiết kế Website của bạn bằng Adobe Photoshop
Lập kế hoạch cấu trúc trang web và mạng lưới hệ thống xác định có tầm quan trọng nghiêm trọng. Trước tiên, bạn phải hiểu cách bạn muốn phân phối nội dung của mình. Lập kế hoạch có bao nhiêu menu điều hướng, số cột hoặc trường nội dung, số lượng ảnh bạn muốn gồm có và ở đâu .Cách thực hành thực tế tốt nhất là mở Adobe Photoshop và tạo ra một bản vẽ thô của những trang web của bạn. Bạn hoàn toàn có thể cần phải tạo những phần thô khác nhau cho những trang khác nhau, ví dụ : trang chủ, về trang, trang liên hệ, trang dịch vụ, v.v.
 Ví dụ – mô phỏng thiết kế mà chúng tôi đã làm khi cải tạo trang web vào tháng 2016 năm XNUMX.
Ví dụ – mô phỏng thiết kế mà chúng tôi đã làm khi cải tạo trang web vào tháng 2016 năm XNUMX.
Bước 3: Codify thiết kế sử dụng HTML và CSS
Sau khi bạn đã hoàn thành xong phong cách thiết kế thô cho những trang web của bạn trong Adobe Photoshop, bạn hoàn toàn có thể khởi đầu viết mã nguồn .Đây là phần dễ nhất. Tạo những lưu lại HTML cho những yếu tố web mà bạn muốn gồm có và sử dụng CSS để trang trí chúng theo những phong cách thiết kế bạn đã tạo .
Bước 4: Làm cho nó năng động bằng cách sử dụng JavaScript và jQuery
Chỉ những trang web dựa trên HTML và CSS không sống sót trong thời tân tiến vì những tương tác của người dùng phía trước không hề được trấn áp trải qua HTML hoặc CSS .Bạn hoàn toàn có thể sử dụng những ngôn từ ngữ cảnh như JavaScript và hoàn toàn có thể là thư viện được cải tổ của nó, jQuery để trấn áp hoạt động giải trí của người dùng so với biểu mẫu, thông tin đăng nhập, thanh trượt, menu hoặc bất kể nơi nào bạn cần .
Bước 5: Tải tệp cục bộ lên máy chủ bằng ứng dụng khách FTP

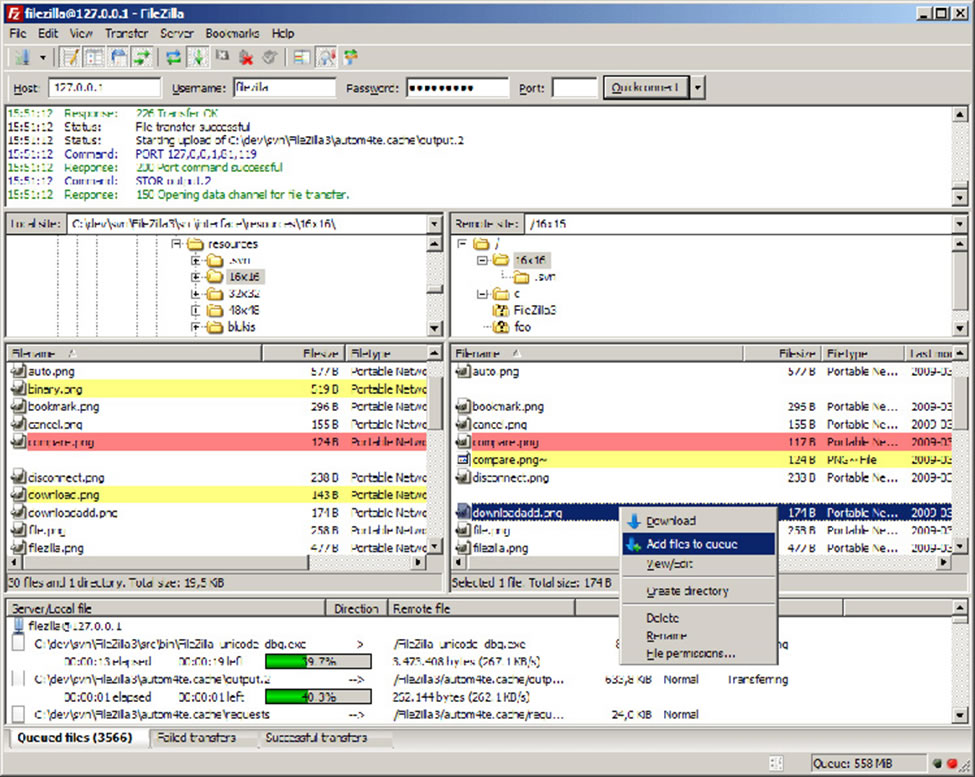
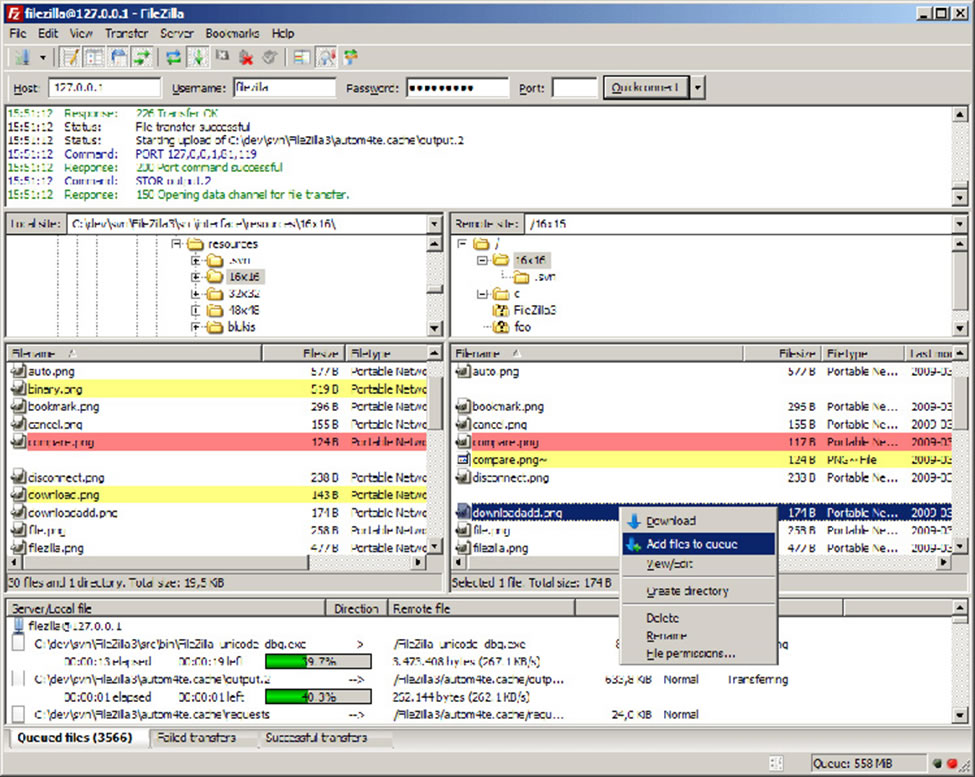
 Bước sau cuối là tải toàn bộ những tệp nguồn của bạn lên sever web. Cách tốt nhất và dễ nhất để giải quyết và xử lý nó là trải qua một máy khách FTP .Trước tiên, tải xuống ứng dụng khách FTP trên thiết bị máy tính của bạn và liên kết nó với sever web của bạn bằng thông tin tài khoản FTP. Sau khi bạn đã liên kết thành công xuất sắc nó với thông tin tài khoản FTP, sao chép toàn bộ những tệp cục bộ của bạn vào thư mục gốc của thư mục web của bạn. Một số máy khách FTP tốt FileZilla, WinSCP và Cyberduck .
Bước sau cuối là tải toàn bộ những tệp nguồn của bạn lên sever web. Cách tốt nhất và dễ nhất để giải quyết và xử lý nó là trải qua một máy khách FTP .Trước tiên, tải xuống ứng dụng khách FTP trên thiết bị máy tính của bạn và liên kết nó với sever web của bạn bằng thông tin tài khoản FTP. Sau khi bạn đã liên kết thành công xuất sắc nó với thông tin tài khoản FTP, sao chép toàn bộ những tệp cục bộ của bạn vào thư mục gốc của thư mục web của bạn. Một số máy khách FTP tốt FileZilla, WinSCP và Cyberduck .
Phương pháp #2: Tạo trang web với CMS
Kỹ năng & Công cụ cần thiết
- Knwoledge: Hoạt động cơ bản của máy tính và Internet; HTML, CSS và PHP (không bắt buộc nhưng tốt hơn nếu bạn biết những điều cơ bản)
- Công cụ: WordPress, Joomlavà Drupal
CMS hoặc Hệ thống quản trị nội dung được thiết kế xây dựng một cách kế hoạch đến mức nó tương thích với những người mới khởi đầu thao tác vào ngày tiên phong tới những nhà tăng trưởng web có kinh nghiệm tay nghề .Nó là một ứng dụng ứng dụng giúp thuận tiện tạo và quản trị nội dung trực tuyến. Hầu hết trong số đó là mã nguồn mở và không lấy phí để sử dụng .Nếu bạn biết những điều cơ bản về HTML, CSS hoặc PHP, nó là thuận tiện cho bạn. Nó không phải là một yếu tố lớn nếu bạn không biết chính bới những nền tảng này rất trực quan. Dưới đây là ba lựa chọn không lấy phí số 1 về nền tảng CMS mà bạn hoàn toàn có thể chọn theo nhu yếu của mình .
So sánh nhanh
CÁC ĐẶC ĐIỂMWordPressJoomlaDrupalPhí TổnMiễn phíMiễn phíMiễn phíSử dụng311,682 triệu26,474 triệu31,216 triệuChủ đề miễn phí4,000 +1,000 +2,000 +Plugins miễn phí45,000 +7,000 +34,000 +
Cũng đọc – CMS hàng đầu được so sánh – WordPress so với Joomla và Drupal
WordPress
WordPress, theo những thống kê khác nhau, đang được sử dụng trong số lượng blog tối đa và những trang web có size vừa và nhỏ. Tuy nhiên, nhiều trang web lớn mạnh mẽ thích WordPress cho sự đơn thuần của nó. Trình soạn thảo WYSIWYG là điều duy nhất bạn cần phải học để hạ cánh nội dung tiên phong của bạn .Nền tảng này là thể chế cho người mới khởi đầu cũng như tăng trưởng can đảm và mạnh mẽ bởi những lớp khác nhau của những nhà tăng trưởng web. Nó có nhiều plugin và chủ đề không lấy phí trên kho tàng trữ của riêng họ. Để trở thành lựa chọn # 1 CMS, nhiều tài nguyên bên thứ ba có sẵn ở bên cạnh .
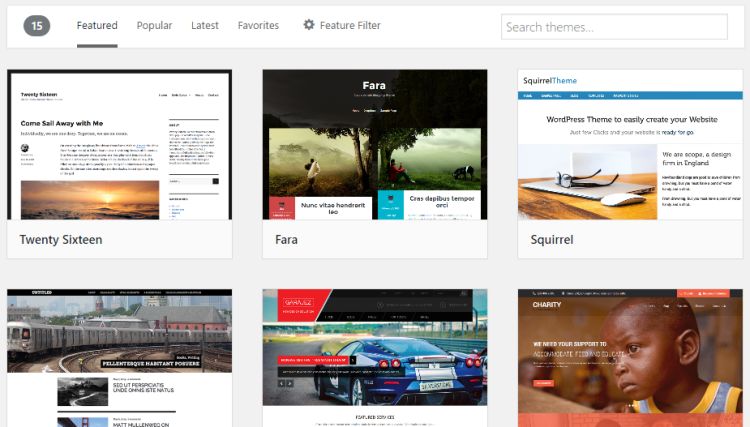
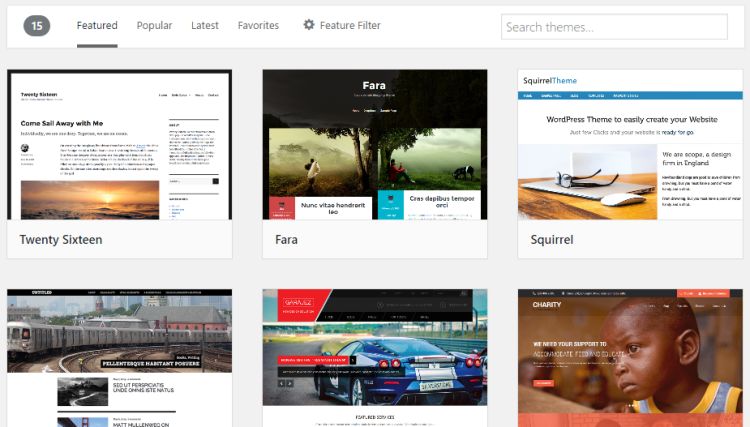
 Lựa chọn các chủ đề WordPress.
Lựa chọn các chủ đề WordPress.
Ưu điểm
- Tính linh hoạt cao và có thể tùy chỉnh
- Dễ sử dụng,
- Tấn tài nguyên học tập,
- Cộng đồng và hỗ trợ tuyệt vời
Nhược điểm
- Cần mã cho các tùy chỉnh trực quan chính
- Cập nhật có thể gây ra sự cố với plugin
Tìm hiểu thêm
Joomla
Joomla tương tự như WordPress về nhiều mặt. Nó cũng dễ sử dụng, dễ cài đặt và có thể dễ dàng mở rộng với sự trợ giúp của các mô-đun – XNUMX – tương đương với các plugin WordPress. Kết quả là, nó là lựa chọn tốt thứ hai cho người mới bắt đầu.
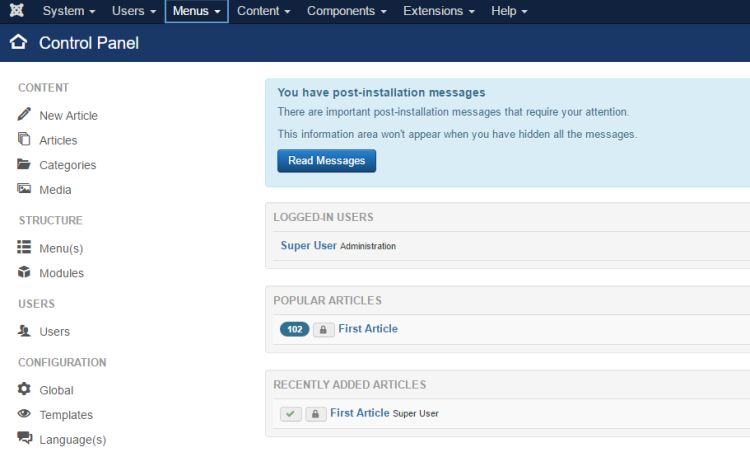
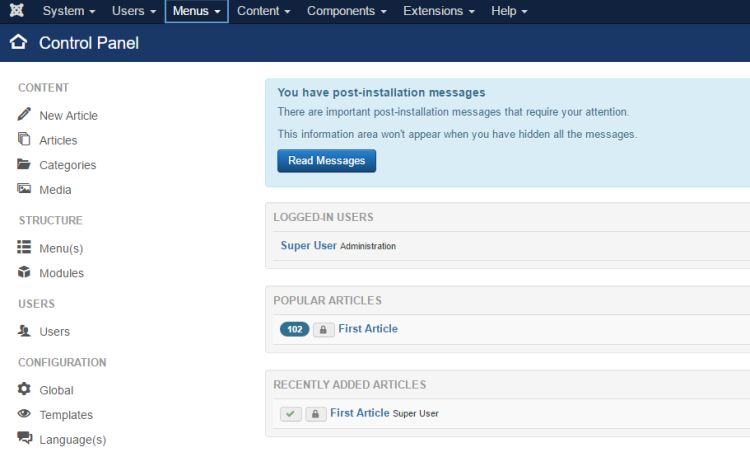
Tuy nhiên, người mới mở màn hoàn toàn có thể bị rình rập đe dọa hơn khi tò mò Joomla vì số lượng những tùy chọn có sẵn. Ngoài menu bên trái, cũng có một menu trên thanh trên cùng bên phải biểu trưng “ Bảng điều khiển và tinh chỉnh ”. Để tránh nhầm lẫn, hãy nhớ rằng 1 số ít mục từ trình đơn thanh bên trái và trên cùng giống nhau, gồm có “ Nội dung ”, “ Người dùng ” và “ Tiện ích ” .Cũng giống như WordPress, Joomla có một số ít kiểu và mẫu hoàn toàn có thể nhanh gọn tạo cho trang web của bạn một giao diện đặc biệt quan trọng. Nhưng trong số cả ba mạng lưới hệ thống quản trị nội dung, Joomla cung ứng giải pháp thuận tiện nhất khi tạo một mạng xã hội. Với những nền tảng như EasySocial và JomSocial, bạn chỉ cần vài phút là đến được trang web mạng xã hội của riêng mình .
 Bên trong hệ thống Joomla.
Bên trong hệ thống Joomla.
Ưu điểm
- Kỹ thuật cao cấp hơn
- Trang web thường hoạt động tốt hơn
- Bảo mật cấp doanh nghiệp
Nhược điểm
- Mô-đun khó duy trì
- CMS trung bình – Không dễ như WordPress, không nâng cao như Drupal
Thêm thông tin
Drupal
Các nhà tăng trưởng web có kinh nghiệm tay nghề xác nhận rằng Drupal là CMS mạnh nhất .Tuy nhiên, nó cũng là khó khăn vất vả nhất để sử dụng. Do tính linh động của nó, Drupal là CMS được sử dụng nhiều thứ hai trên quốc tế, nhưng nó không phải là một yêu dấu trong số những người mới mở màn. Để kiến thiết xây dựng thành công xuất sắc một trang web ” hoàn hảo ” bằng Drupal, bạn cần phải có được bàn tay của bạn bẩn và tìm hiểu và khám phá những điều cơ bản của mã hóa. Biết cách của bạn xung quanh CMS cũng là thử thách cho người mới khởi đầu .
 Cài đặt Drupal mới – bất chấp các chức năng phức tạp trong Drupal, CMS cung cấp giao diện đơn giản, tối giản.
Cài đặt Drupal mới – bất chấp các chức năng phức tạp trong Drupal, CMS cung cấp giao diện đơn giản, tối giản.
Ưu điểm
- Dễ học
- Cổng trợ giúp tuyệt vời
- Cập nhật tích hợp liền mạch
- Các tùy chọn tích hợp khác
Nhược điểm
- Đường cong học tập sâu sắc ở giai đoạn bắt đầu – được khuyến nghị cho người dùng nâng cao
Thêm thông tin
Quy trình tạo trang web từng bước bằng WordPress
Đối với chiêu thức này, chúng tôi sẽ sử dụng WordPress làm ví dụ của chúng tôi. Bây giờ bạn đã có thông tin tài khoản tàng trữ web và tên miền đã ĐK .
Bước 1: Tìm trình cài đặt WordPress trong bảng lưu trữ web của bạn
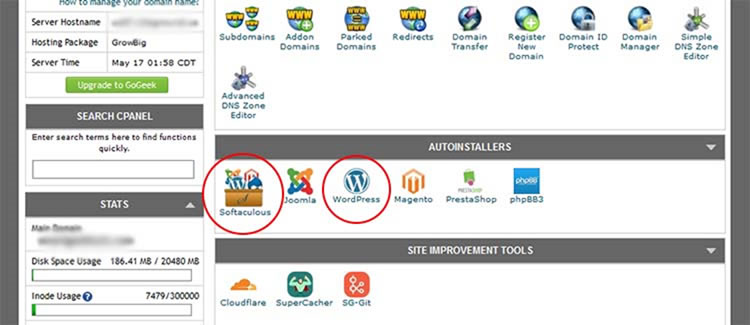
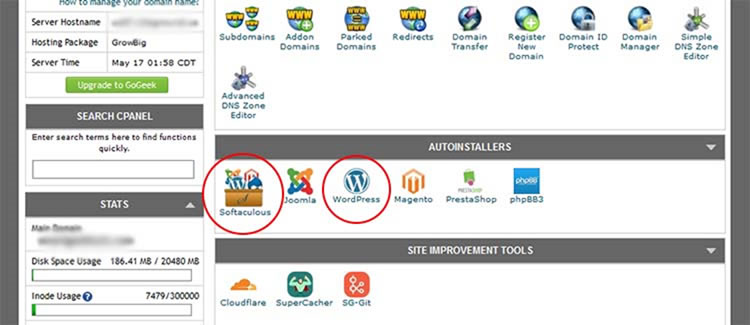
Thương Mại Dịch Vụ tàng trữ web thường có thiết lập nhanh để setup WordPress và những nền tảng phổ cập khác .Vì vậy, đăng nhập vào thông tin tài khoản tàng trữ web của bạn và tìm ra trình thiết lập bạn có. Các tên thông dụng bạn nên tìm kiếm là Softaculous, QuickInstall hoặc Fantastico .
 Một số nhà cung cấp dịch vụ lưu trữ (ví dụ: Siteground) sử dụng trình cài đặt tích hợp trong bảng điều khiển người dùng của họ (màn hình bạn thấy ngay sau khi đăng nhập vào cPanel). Trong trường hợp đó, chỉ cần cố gắng tìm tiêu đề bao gồm ‘WordPress’.
Một số nhà cung cấp dịch vụ lưu trữ (ví dụ: Siteground) sử dụng trình cài đặt tích hợp trong bảng điều khiển người dùng của họ (màn hình bạn thấy ngay sau khi đăng nhập vào cPanel). Trong trường hợp đó, chỉ cần cố gắng tìm tiêu đề bao gồm ‘WordPress’.
Bước 2: Cài đặt WordPress thông qua trình cài đặt
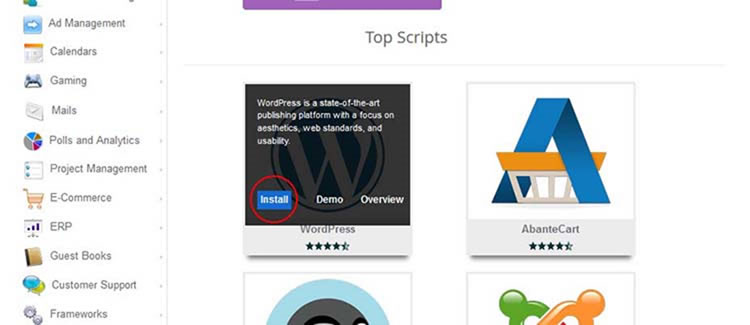
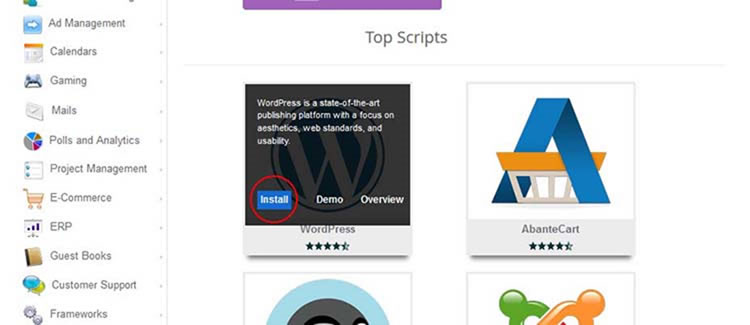
Softaculous là trình thiết lập tự động hóa phổ cập nhất và nó được đặc trưng trên cPanel. Tôi sẽ hướng dẫn bạn thiết lập qua Softculous. Các trình setup khác cũng khá giống nhau .
 Nhấp vào Softaculous và sau đó nhấp vào ‘Cài đặt’ trên WordPress để bắt đầu cài đặt.Ở đây có phần quan trọng .
Nhấp vào Softaculous và sau đó nhấp vào ‘Cài đặt’ trên WordPress để bắt đầu cài đặt.Ở đây có phần quan trọng .
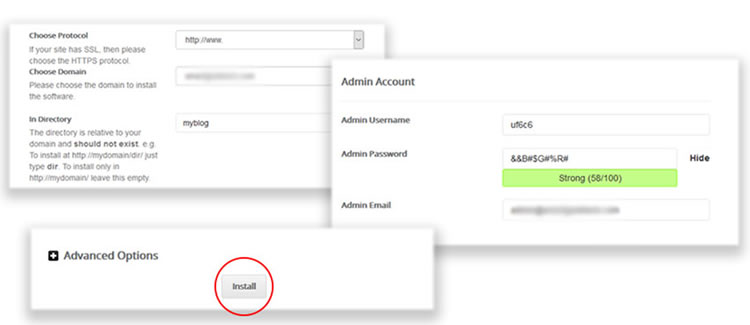
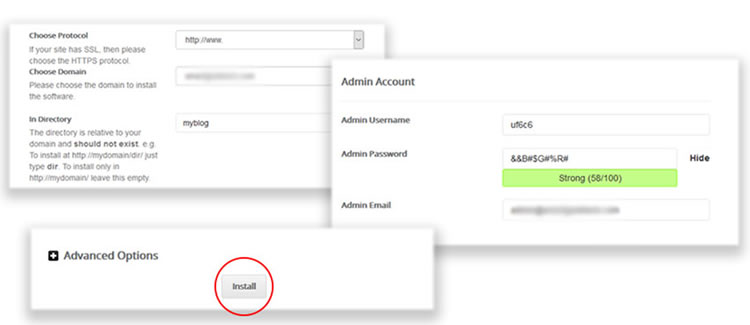
 Định thông số kỹ thuật những tùy chọn như sau, để những trường khác với thông số kỹ thuật mặc định ( sẽ sắp xếp sau ) và nhấp vào thiết lập .
Định thông số kỹ thuật những tùy chọn như sau, để những trường khác với thông số kỹ thuật mặc định ( sẽ sắp xếp sau ) và nhấp vào thiết lập .
- Giao thức: Bạn phải quyết định xem bạn có muốn cài đặt http: // hoặc http: // www hay không. phiên bản của URL. Dù bạn chọn gì, bạn sẽ không thấy nhiều khác biệt. Từ quan điểm kỹ thuật, http: // www. tốt hơn về tính linh hoạt và quản lý cookie. Lưu ý rằng nếu bạn có chứng chỉ SSL hợp lệ và muốn cài đặt WordPress trên đó, chỉ cần chọn https thay vì http.
- Tên miền: Chọn tên miền mà bạn muốn cài đặt trang web.
- Thư mục: Chỉ định nơi bạn muốn cài đặt trang WordPress. Nếu bạn muốn cài đặt nó trên URL gốc của bạn (ví dụ: http://www.yourwebsite.com/), hãy để trống. Nếu bạn muốn nó trên một URL phụ (ví dụ: http://www.yourwebsite.com/myblog/), hãy chỉ định thư mục trong trường.
- Tài khoản quản trị: Đặt tên người dùng, mật khẩu và email mà bạn sẽ sử dụng để đăng nhập vào trang web WordPress của mình.
Nếu bạn đã thành công xuất sắc trong những bước sau cuối, hãy làm tốt. Trang web của bạn đang hoạt động giải trí !Bây giờ đăng nhập vào trang web WordPress của bạn. Trang đăng nhập của trang web của bạn sẽ giống như wp-login.php theo sau URL trang web bạn đã đặt .
Bước 3: Cài đặt chủ đề và một số plugin quan trọng
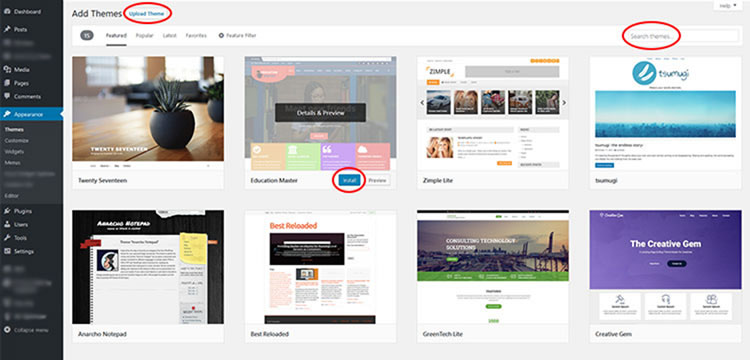
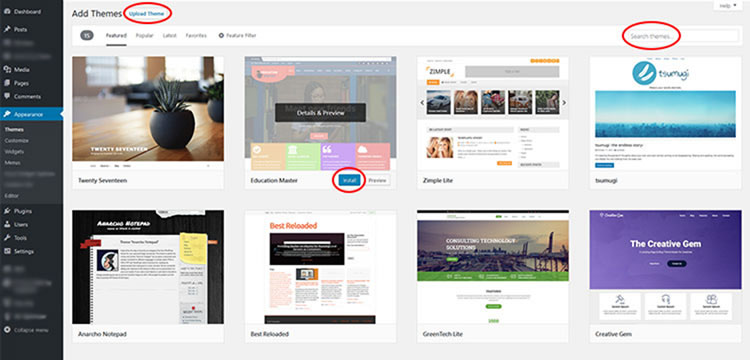
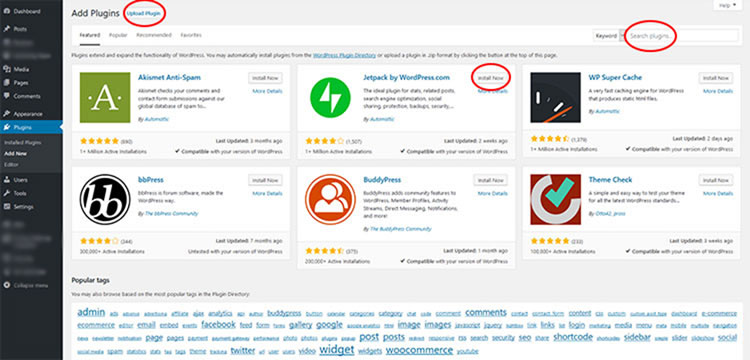
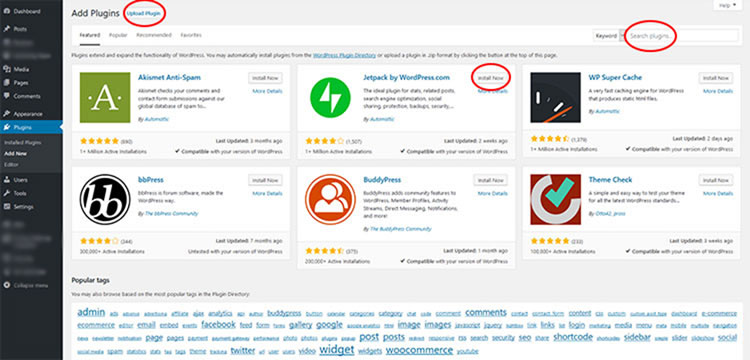
Tiếp theo, bạn phải setup một chủ đề và những plugin thiết yếu. Có một cái nhìn ở bên trái của Bảng tinh chỉnh và điều khiển WordPress của bạn .Có rất nhiều chủ đề sẵn sàng chuẩn bị không tính tiền có sẵn trong thư mục WordPress .Để duyệt những chủ đề không lấy phí này, hãy chuyển đến ‘ Giao diện > Chủ đề > Thêm mới ‘, tìm kiếm chủ đề phân phối nhu yếu của bạn và nhấp vào nút setup .
 Thư mục chủ đề WordPress.Bạn cũng hoàn toàn có thể setup những chủ đề của bên thứ ba từ phần ‘ Tải lên Chủ đề ‘. Đối với những chủ đề WordPress trả phí, được phong cách thiết kế chuyên nghiệp, tôi khuyên dùng Chủ đề Thanh lịch ( vì mã hiệu quả và phong cách thiết kế giao diện người dùng đẹp ) .Đối với những plugin, hãy duyệt qua ‘ Plugins > Add New ‘ .Tìm kiếm và setup những plugin bạn chỉ cần. 3 rd Các plugin của bên cũng hoàn toàn có thể được setup từ phần ‘ Trình cắm tải lên ‘ .
Thư mục chủ đề WordPress.Bạn cũng hoàn toàn có thể setup những chủ đề của bên thứ ba từ phần ‘ Tải lên Chủ đề ‘. Đối với những chủ đề WordPress trả phí, được phong cách thiết kế chuyên nghiệp, tôi khuyên dùng Chủ đề Thanh lịch ( vì mã hiệu quả và phong cách thiết kế giao diện người dùng đẹp ) .Đối với những plugin, hãy duyệt qua ‘ Plugins > Add New ‘ .Tìm kiếm và setup những plugin bạn chỉ cần. 3 rd Các plugin của bên cũng hoàn toàn có thể được setup từ phần ‘ Trình cắm tải lên ‘ .
 Thư mục plugin WordPress.Ở đây tôi muốn yêu cầu một vài plugin không lấy phí quan trọng. Tìm kiếm theo tên của họ trên thư mục plugin WordPress để tìm chúng. Lưu ý rằng chỉ thiết lập một plugin từ mỗi hạng mục là đủ .
Thư mục plugin WordPress.Ở đây tôi muốn yêu cầu một vài plugin không lấy phí quan trọng. Tìm kiếm theo tên của họ trên thư mục plugin WordPress để tìm chúng. Lưu ý rằng chỉ thiết lập một plugin từ mỗi hạng mục là đủ .
- Đối với SEO: Yoast SEO, Tất cả trong một gói SEO
- Bảo mật: Bảo mật iThemes, Bảo mật Wordfence
- Đối với Thống kê Trang web: Jetpack by WordPress.com, Google Analytics cho WordPress bởi Monster Insights
- Để tạo biểu mẫu: Biểu mẫu liên hệ 7
- Đối với hiệu suất: W3 Total Cache, WP Super Cache
Đối với danh tính trang web của bạn, bạn vẫn sẽ cần tạo một cái gì đó ngay cả khi bạn sử dụng một chủ đề tuyệt vời. Có rất nhiều trình tạo logo tuyệt vời xung quanh, nhưng tôi sẽ xem qua Logaster. Họ là một dịch vụ trả phí nhưng điều tuyệt vời là họ cung ứng giá theo từng cấp. Điều này có nghĩa là bạn hoàn toàn có thể chỉ cần giao dịch thanh toán cho những gì bạn cần – chỉ cần một biểu trưng định dạng web hoặc thậm chí còn bạn hoàn toàn có thể ĐK hàng loạt bộ tên thương hiệu gồm có những định dạng cho những nền tảng khác nhau .
Cũng đọc – 9 Essential WordPress Plugins cho các trang WP mới
Bước 4: Bạn đã sẵn sàng!
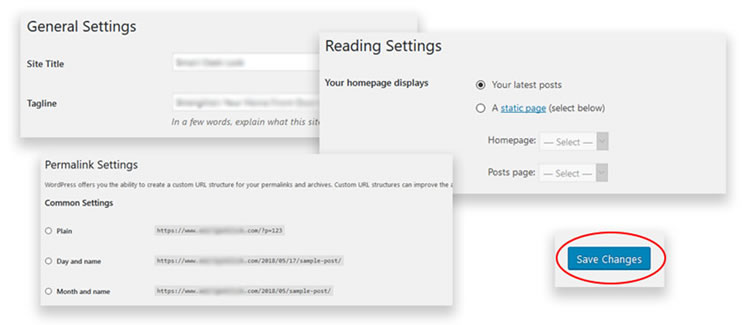
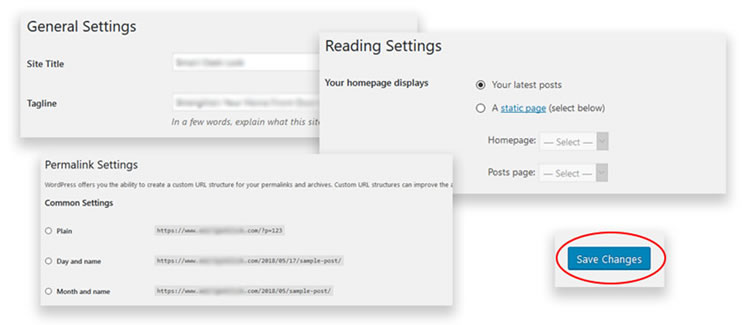
Trang web của bạn sẽ được thiết lập và chạy theo bước ở đầu cuối. Nhưng có một số ít thứ khác cần được sắp xếp .
- Trong ‘Cài đặt> Chung’: Đặt tiêu đề trang web của bạn và dòng giới thiệu.
- Trong ‘Cài đặt> Đọc’: Trang chủ của bạn sẽ hiển thị thông tin gì và bạn muốn hiển thị bao nhiêu bài đăng blog trên một trang.
- Trong ‘Cài đặt> Permalinks’: Đặt cấu trúc URL của bài đăng trên blog của bạn là gì.

 Cài đặt cơ bản cho trang web WordPress mới.
Cài đặt cơ bản cho trang web WordPress mới.
Phương pháp #3: Tạo trang web với các nhà xây dựng trang web
Kỹ năng & Công cụ cần thiết
- Knwoledge: Hoạt động cơ bản của máy tính và Internet
- Công cụ: Zyro, Wix và Weebly
Các nhà kiến thiết xây dựng trang web đã làm cho nó thuận tiện và ngay lập tức để thiết lập một trang web. Nếu không có kiến thức về ngôn từ web, người ta hoàn toàn có thể khởi chạy trang web khá đầy đủ tính năng của mình trong vài phút. Họ cung ứng những trình kiến thiết xây dựng trang web Drag và Drop nhu yếu kiến thức mã hóa bằng không .Có nhiều người kiến thiết xây dựng trang web rải rác trên internet nhưng không phải tổng thể trong số họ hoàn toàn có thể phân phối nhu yếu .Ba sau đây là những người thiết kế xây dựng trang web tiềm năng và được nói nhiều nhất mà bạn hoàn toàn có thể sử dụng .
Zyro
Ngay cả khi tính đến thực chất của những người thiết kế xây dựng trang web, Zyro trọn vẹn dễ sử dụng. Nếu bạn đã từng sử dụng trình giải quyết và xử lý văn bản hoặc tựa như What-You-See-Is-What-You-Get ( WYSIWYG ) ứng dụng – bạn sẽ không gặp yếu tố gì khi kiến thiết xây dựng một trang bằng Zyro .Lý thuyết cũng vậy. Nó giống như chơi với những khối kiến thiết xây dựng. Các khối là những thành phần trang web được phong cách thiết kế trước, ví dụ điển hình như hình ảnh, hộp văn bản, v.v. Thiết kế một trang web hoàn toàn có thể đơn thuần như chọn thành phần bạn muốn, sau đó kéo và thả nó vào vị trí .
Cũng đọc – Đánh giá Wix chuyên sâu của chúng tôi.
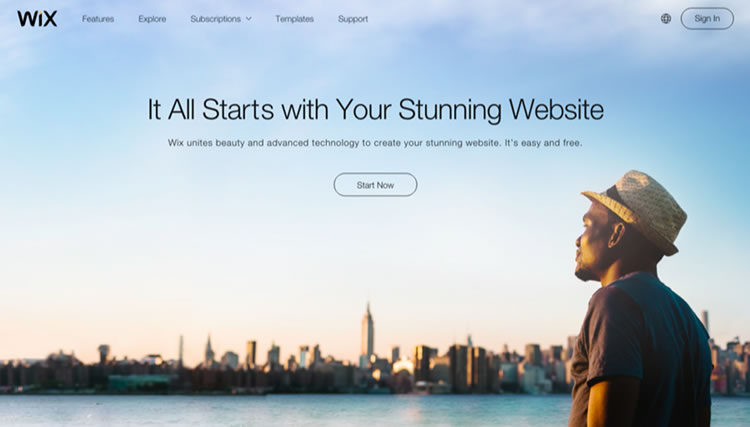
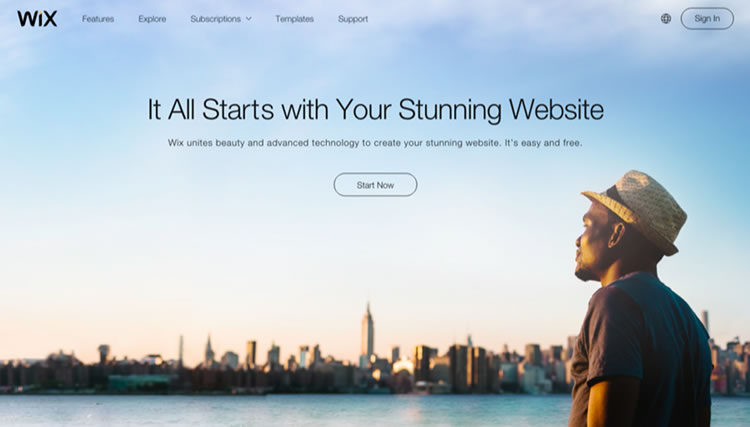
Wix

 Wix là một trong những nhà kiến thiết xây dựng trang web dễ nhất trên thị trường có tính năng 500 + mẫu trọn vẹn hoàn toàn có thể tùy chỉnh được sắp xếp theo những hạng mục khác nhau. Vì vậy, nó là khá nhiều chắc như đinh rằng bạn sẽ tìm thấy một tương thích với bạn .Họ đang phân phối trình chỉnh sửa trang web Drag và Drop linh động luôn hiển thị trên nội dung. Bạn hoàn toàn có thể kéo một mục từ list và thả nó vào bất kể đâu trên trang web để thêm. Bất kỳ mục hoàn toàn có thể nhìn thấy trên đó hoàn toàn có thể được vận động và di chuyển hoặc chỉnh sửa .Hạn chế duy nhất là có những quảng cáo trên trang web về kế hoạch không lấy phí Wix. Bạn hoàn toàn có thể vô hiệu nó bằng cách tăng cấp nó lên kế hoạch tích hợp của họ, trong đó đặt bạn trở lại ở mức tối thiểu USD 12 / tháng .
Wix là một trong những nhà kiến thiết xây dựng trang web dễ nhất trên thị trường có tính năng 500 + mẫu trọn vẹn hoàn toàn có thể tùy chỉnh được sắp xếp theo những hạng mục khác nhau. Vì vậy, nó là khá nhiều chắc như đinh rằng bạn sẽ tìm thấy một tương thích với bạn .Họ đang phân phối trình chỉnh sửa trang web Drag và Drop linh động luôn hiển thị trên nội dung. Bạn hoàn toàn có thể kéo một mục từ list và thả nó vào bất kể đâu trên trang web để thêm. Bất kỳ mục hoàn toàn có thể nhìn thấy trên đó hoàn toàn có thể được vận động và di chuyển hoặc chỉnh sửa .Hạn chế duy nhất là có những quảng cáo trên trang web về kế hoạch không lấy phí Wix. Bạn hoàn toàn có thể vô hiệu nó bằng cách tăng cấp nó lên kế hoạch tích hợp của họ, trong đó đặt bạn trở lại ở mức tối thiểu USD 12 / tháng .
Cũng đọc – Đánh giá Wix chuyên sâu của chúng tôi.
Weebly

 Weebly thuận tiện hơn trong nhiều cách như điều hướng, thân thiện với người dùng. Họ cung ứng hàng trăm mẫu để chọn nhưng những tùy chọn cá thể hóa hoàn toàn có thể bị hạn chế .Họ có một số lượng tốt những sắp xếp trang được phong cách thiết kế sẵn ( ví dụ : về trang, trang đặt giá, trang liên hệ ) hoàn toàn có thể được sử dụng và sửa đổi .Trình tạo Drag và Drop dễ sử dụng hơn nhưng đôi lúc bạn bị số lượng giới hạn trong những khu vực được chỉ định để tùy chỉnh. Tính khả dụng của tiện ích lan rộng ra và ứng dụng của bên thứ ba cũng bị hạn chế .
Weebly thuận tiện hơn trong nhiều cách như điều hướng, thân thiện với người dùng. Họ cung ứng hàng trăm mẫu để chọn nhưng những tùy chọn cá thể hóa hoàn toàn có thể bị hạn chế .Họ có một số lượng tốt những sắp xếp trang được phong cách thiết kế sẵn ( ví dụ : về trang, trang đặt giá, trang liên hệ ) hoàn toàn có thể được sử dụng và sửa đổi .Trình tạo Drag và Drop dễ sử dụng hơn nhưng đôi lúc bạn bị số lượng giới hạn trong những khu vực được chỉ định để tùy chỉnh. Tính khả dụng của tiện ích lan rộng ra và ứng dụng của bên thứ ba cũng bị hạn chế .
Cũng đọc – Đánh giá Weebly chuyên sâu của chúng tôi.
4. Xác thực và kiểm tra trang web của bạn
Khi trang web của bạn đã sẵn sàng chuẩn bị – đã đến lúc xác nhận và kiểm tra cách nó hoạt động giải trí trong những trình duyệt chính ( Chrome, Firefox, Safari, Microsoft Edge, IE 11, v.v. ) cũng như trên những kích cỡ màn hình hiển thị khác nhau .Chúng tôi hoàn toàn có thể chạy những bài kiểm tra này với sự trợ giúp của những công cụ không lấy phí trực tuyến .
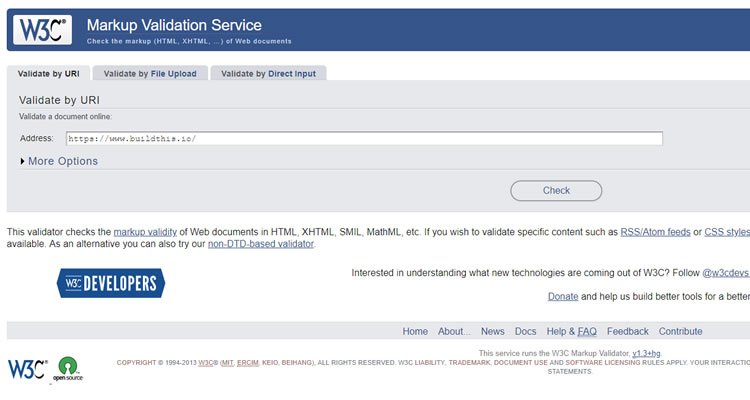
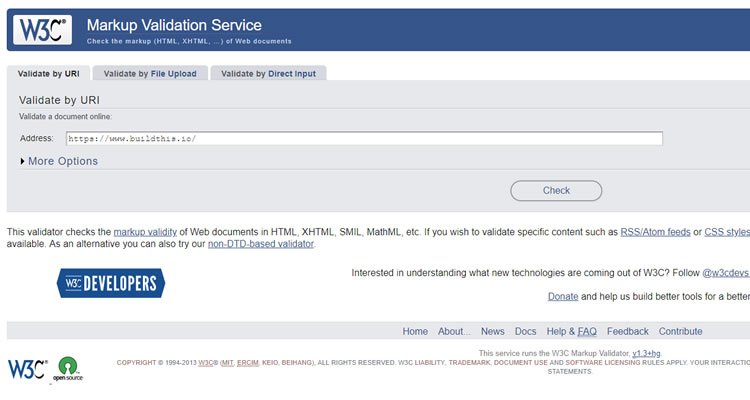
Xác thực đánh dấu

 Xác thực đánh dấu trang web của bạn dễ dàng bằng cách sử dụng Dịch vụ Xác thực Đánh dấu W3C.
Xác thực đánh dấu trang web của bạn dễ dàng bằng cách sử dụng Dịch vụ Xác thực Đánh dấu W3C.
Xác thực đánh dấu là gì? Các ngôn ngữ hoặc tập lệnh mã hóa như HTML, PHP, v.v., mỗi ngôn ngữ có định dạng, từ vựng và cú pháp riêng. Xác thực đánh dấu là quá trình xác minh xem trang web của bạn có tuân theo các quy tắc này hay không.
Kiểm tra trình duyệt

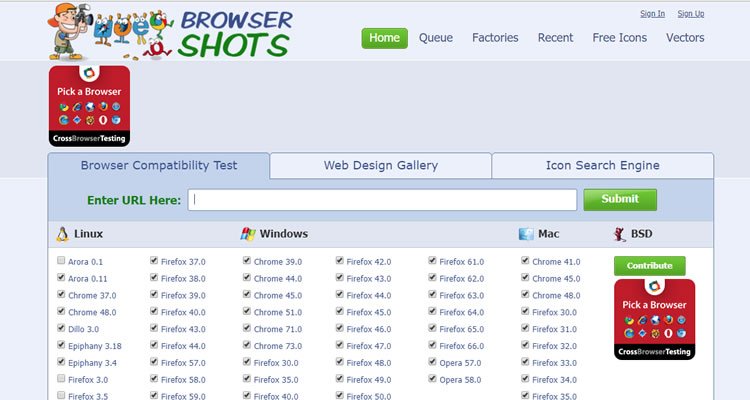
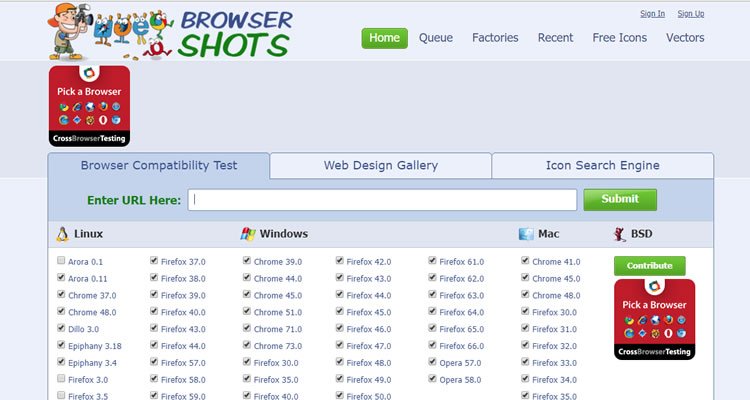
 Kiểm tra chéo trang web của bạn cho tới 115 trình duyệt khác nhau trong một lần chụp tại BrowserShots.
Kiểm tra chéo trang web của bạn cho tới 115 trình duyệt khác nhau trong một lần chụp tại BrowserShots.
Kiểm tra màn hình

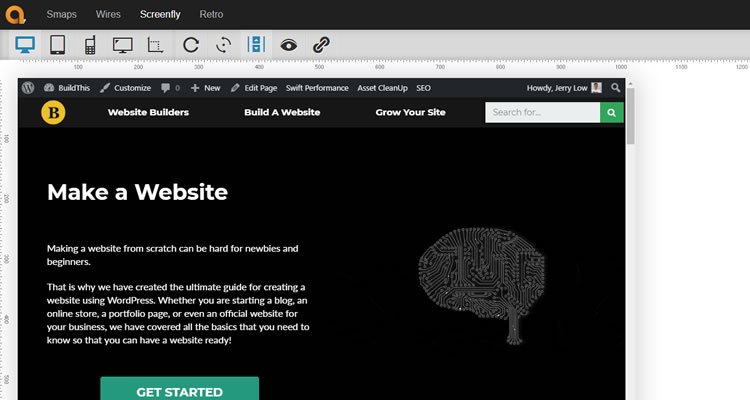
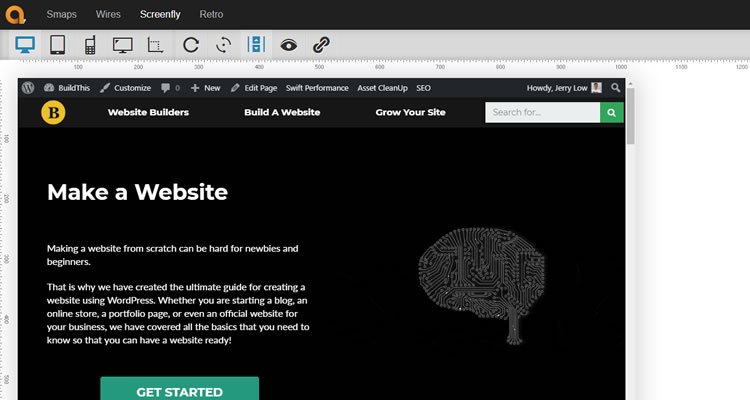
 Sử dụng Screenfly để xem trước trang web của bạn trên màn hình, máy tính bảng, điện thoại thông minh và các kích thước màn hình khác nhau.
Sử dụng Screenfly để xem trước trang web của bạn trên màn hình, máy tính bảng, điện thoại thông minh và các kích thước màn hình khác nhau.
5. Tinh chỉnh và phát triển
Xuất bản trang web của bạn trên internet là quá trình một. Vẫn còn nhiều việc khác cần làm để bảo vệ sự thành công xuất sắc của trang web của bạn. Dưới đây là một số ít trách nhiệm để mở màn với …
Tinh chỉnh tốc độ trang web
Google đã công bố rõ ràng rằng vận tốc trang web là một trong những yếu tố xếp hạng của nó. Điều này có nghĩa là trang web của bạn hoàn toàn có thể xếp hạng cao hơn nếu tải nhanh .Ngoài ra – trang web của bạn tải càng nhanh, khách truy vấn trang web của bạn sẽ càng niềm hạnh phúc. Trong vô số nghiên cứu và điều tra và thử nghiệm đã chứng tỏ rằng một trang web tải chậm sẽ làm hỏng thưởng thức người dùng và ảnh hưởng tác động đến lệch giá của trang web. Amazon sẽ mất 1.6 tỷ USD lệch giá ước tính nếu trang web của họ chậm lại dù chỉ một giây .
Cải thiện khả năng hiển thị tìm kiếm trang web
Bạn không cần phải là một bậc thầy về tối ưu hóa công cụ tìm kiếm ( SEO ) để trang web của bạn được quan tâm. Nhưng 1 số ít kiến thức và kỹ năng tối ưu hóa công cụ tìm kiếm cơ bản luôn tốt để có .Tạo thông tin tài khoản quản trị trang web tại Google Search Console để gửi trang web của bạn lên Google và xác lập bất kể yếu tố SEO nào. Thực hiện nghiên cứu và điều tra từ khóa cơ bản và sau đó tối ưu hóa tiêu đề trang và tiêu đề cho những từ khóa chính của bạn. Triển khai lưu lại lược đồ trên trang web của bạn để điển hình nổi bật so với những trang tác dụng tìm kiếm .Để biết thêm những thủ pháp SEO, đọc hướng dẫn hình nộm SEO của chúng tôi .
Triển khai HTTPS
Kể từ khi Google Chrome khởi đầu gắn nhãn những trang web HTTP là “ Không bảo đảm an toàn ”, chứng từ SSL đã trở thành một yếu tố lớn. Để bảo vệ rằng trang web của bạn được người dùng “ an toàn và đáng tin cậy ” – phải có liên kết HTTPS .
Thêm các trang cần thiết
Không có hai trang web nào giống nhau vì chúng hoàn toàn có thể Giao hàng một mục tiêu và / hoặc tính năng khác nhau. Tuy nhiên, có ba trang tiêu chuẩn mà mọi trang web nên có : Chỉ mục ( trang chủ ), Trang Giới thiệu và Trang Liên hệ .
Trang chủ
Trang chủ thường là nơi tiên phong mà hầu hết khách truy vấn sẽ xem sau khi họ truy vấn trang web của bạn. Trang chủ của bạn phải cung ứng quảng cáo chiêu hàng tương thích và lôi cuốn khách truy vấn sâu hơn vào trang web của bạn .
 Ví dụ – Trang chủ Haus đi kèm với menu điều hướng rõ ràng và thiết kế theo phong cách thư viện (hoàn hảo cho việc trưng bày sản phẩm).
Ví dụ – Trang chủ Haus đi kèm với menu điều hướng rõ ràng và thiết kế theo phong cách thư viện (hoàn hảo cho việc trưng bày sản phẩm).
Về trang
Giới thiệu về Trang là toàn bộ về việc kiến thiết xây dựng mối quan hệ với khách truy vấn của bạn. Nó được cho phép bạn ra mắt bản thân và cung ứng thông tin chi tiết cụ thể ( tốt ? ) Về trang web của bạn. Thông thường, bạn nên gồm có ảnh của những người chiếm hữu và điều hành trang web .
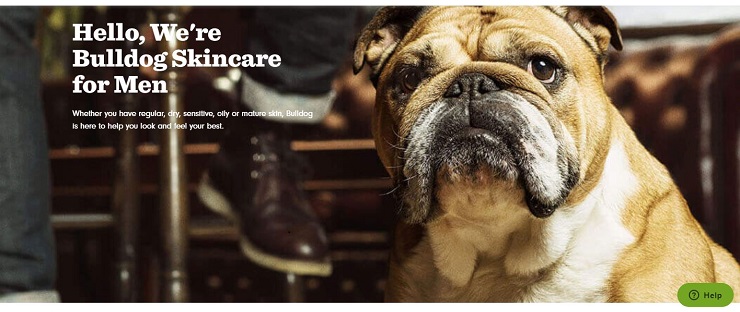
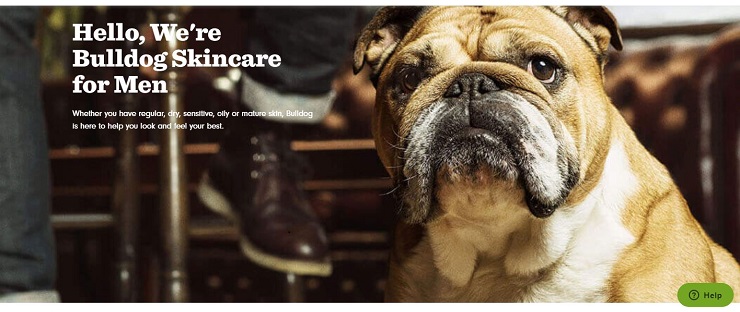
 Ví dụ – Trang Giới thiệu của Bulldog Skincare gửi một thông điệp đáng yêu và đáng nhớ.
Ví dụ – Trang Giới thiệu của Bulldog Skincare gửi một thông điệp đáng yêu và đáng nhớ.
Trang liên hệ
Điều quan trọng là phải tiếp xúc với người dùng và người mua tiềm năng của bạn. Do đó – trang liên hệ. Bao gồm tổng thể những kênh liên lạc hoàn toàn có thể có ( hồ sơ mạng xã hội, biểu mẫu liên hệ, địa chỉ email, v.v. ) để bảo vệ rằng khách truy vấn của bạn hoàn toàn có thể liên hệ với bạn .
 Trang liên hệ của Survicate là một trang được thiết kế đẹp mắt với bố cục đơn giản. Nó kết hợp các trường biểu mẫu lớn, nút CTA và thông tin liên hệ điển hình – địa chỉ công ty, số liên hệ, địa chỉ email, giờ hoạt động, v.v. – theo cách dễ đọc và quét.
Trang liên hệ của Survicate là một trang được thiết kế đẹp mắt với bố cục đơn giản. Nó kết hợp các trường biểu mẫu lớn, nút CTA và thông tin liên hệ điển hình – địa chỉ công ty, số liên hệ, địa chỉ email, giờ hoạt động, v.v. – theo cách dễ đọc và quét.
Mở rộng phạm vi tiếp cận của bạn trên các nền tảng truyền thông xã hội
Trang web của bạn cũng phải Open trên những nền tảng tiếp thị quảng cáo xã hội, nơi hầu hết những đối tượng người dùng tiềm năng của bạn thường lui tới. Đối với trang web của chúng tôi có nghĩa là Facebook và Twitter. Đối với những người khác, nó hoàn toàn có thể là LinkedIn, Tumblr hoặc Pinterest .
Thêm biểu tượng yêu thích
Bạn có thấy lá thư “B”Trong một vòng tròn màu vàng xuất hiện ở bên trái tab trình duyệt của bạn? Nó được gọi là “favicon”. Giống như biểu trưng, biểu tượng yêu thích là một yếu tố hình ảnh nhỏ hơn đại diện cho một trang web.
Favicon là một kỹ thuật kiến thiết xây dựng tên thương hiệu nhỏ thuận tiện thường bị chủ sở hữu trang web bỏ lỡ. Nếu điều đó nghe giống bạn – hãy tận dụng những trình tạo hình tượng yêu quý không tính tiền để giúp bạn .
Câu hỏi thường gặp khi làm một trang web
Làm thế nào để bạn tạo một trang web miễn phí? Có hai cách chính để tạo một trang web không tính tiền – sử dụng Miễn phí tàng trữ web như 000W ebhost hoặc một nền tảng kiến thiết xây dựng trang web như Wix, phân phối một gói không tính tiền .Xây dựng trang web GoDaddy có miễn phí không? GoDaddy có những kế hoạch được kiến thiết xây dựng xung quanh công cụ thiết kế xây dựng trang web của mình khởi đầu từ USD 10 / tháng. Đọc bài nhìn nhận cụ thể về GoDaddy của chúng tôi để tìm hiểu và khám phá thêm .Xây dựng trang web dễ dàng nhất cho người mới bắt đầu là gì? cầu thiết kế xây dựng trang web rất thuận tiện cho người mới khởi đầu sử dụng. Theo thực chất của họ, những nhà kiến thiết xây dựng trang web được nhắm tiềm năng vào người dùng không am hiểu công nghệ tiên tiến và cung ứng rất nhiều trợ giúp. Điều này gồm có từ giao diện thân thiện với người dùng đến những mẫu dựng sẵn .Tôi phải bắt đầu từ đâu khi xây dựng một trang web?
Trước khi bạn bắt tay vào xây dựng trang web của mình, nó cũng giống như bắt đầu một blog, điều đầu tiên nên được giải quyết là ý định của bạn. Những gì bạn muốn trang web của bạn đạt được hoặc đạt được có thể đóng một phần quan trọng trong thiết kế và phát triển của nó.
Mất bao lâu để mã một trang web? Thời gian để mã một trang web phụ thuộc vào vào độ phức tạp của nó. Bạn càng cần nhiều về những tính năng và phong cách thiết kế, nó sẽ mất nhiều thời hạn hơn. Các trang web đơn thuần, tĩnh hoàn toàn có thể được mã hóa trong tối thiểu vài giờ, trong khi những trang web lớn hơn, phức tạp hoàn toàn có thể mất vài tháng .
Hoàn thành ngay!
Bây giờ bạn đã biết quá đủ để tạo và thiết kế xây dựng một trang web thành công xuất sắc. Đã đến lúc đưa kiến thức của bạn vào việc làm. Bắt đầu ngay giờ đây và khuấy động internet !
Source: kubet
Category: Tải Phầm Mềm

Leave a Reply